A simple and easy to use plugin to draw any simple svg that uses only paths or any other elements but without fills.
jQuery Bootstrap File Input Plugin
File input fields look differently in all browsers. It’s a pain in the arse to design something that looks nice in all browsers and it sucks that support for this is not available in Twitter Bootstrap.
This jQuery plugin is designed to make all file input fields look like standard Twitter Bootstrap buttons.
Kissui.Position : JavaScript to Track element on the Page
Kissui position is a javaScript to track element on the page like a boss.Here is a list of available events:
in– when element is in the viewportout– when element is not in the viewportmiddle– center aligned element (vertically)center– center aligned element (horizontally)top– element at the top of the pagebottom– elemennt at the bottom of the pageleft– element at the left side of the pageright– element at the right side of the pagepartially– with one only works withoutevent, e.g.partially outand it means when the element is partially out of the element (e.g. half of the height or width)
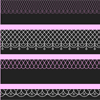
Lace Patterns in CSS
I’ve recently decided to surprise my friends with a web page dedicated to their upcoming wedding — quite a beneficial topic in terms of experiments with various decorative elements like ribbons, frames, and lace. At the same time, I’m up to implement the maximum of such decorations in pure CSS for my own pleasure.
In this article, I want to share the way I managed to “weave” lace patterns for the future website with the help of radial and linear gradients.