jQuery Autocomplete with Json
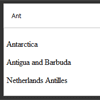
Autocomplete, or word completion, is a feature in which an application predicts the rest of a word a user is typing. In graphical user interfaces, users can typically press the tab key to accept a suggestion or the down arrow key to accept one of several. Today, I’m showing you how you can create a very simple autocomplete demo with jquery and json code.
First : jQuery Responsive Timeline
You can create your own timeline for your personal website or portfolio. This timeline based on CSS3 and jQuery. It consist of very simple interface for editing ,modern design and various transitions styles. Included are over 40+ animations, 10+ styles. The timeline is fully responsive and supports all HTML content such as iframes, text, images, videos, audio among others. It works in all modern devices and browsers from desktop to mobile.
- 14 various styles
- 45 transition styles
- Multi-purpose timeline
- Work with any themes
- Fully responsive
- Vertical and horizontal style
- Modern and clean design
- Easy edit
- Documentation included
- 7/24 support
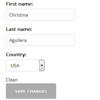
Dirrty : jQuery plugin to detect Form Field’s Modification
Dirrty lightweight jquery plugin to detect if the fields of a form had been modified.
If a field has been modified then the form is dirrty
- Detect the moment when the form gets dirty, and trigger a custom event, for example enable a “save changes” button
- Detect the moment when the form gets clean again, and trigger a custom event, for example disable the “save changes” button, cause is not necesary
- Prompt the user to save changes before leaving if the form is dirty