Second part of small collection of 5 CSS animated Image Captions. This kit stuff will save you a lot of time when creating websites! They’re really easy to use and have very nice interfaces. Enjoy!
Wanker.js : jQuery Easter Egg Plugin
A jQuery plugin that reveals a takeover when people start excessively resizing their browser.
jquery.wanker.js is the perfect easter egg plugin for designers, photographers, writers, and other creative people with a sense of humor displaying their work on the web wishing their viewers to focus more on their work, and less on the magic of media queries.
Card Expansion Effect with SVG clipPath & jQuery
A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a morphing effect on the cover image and follow its motion with a delightful animation of a low-poly pattern used as the background of the page.
JavaScript HTML5 File Reader
This object can read files user selected with the FileReader API.It creates an invisible file form input on the page to let the user select one or more local files.The object uses the HTML5 FileReader API to retrieve the contents of the files the user picked.A given callback function when each of the selected files is loaded.
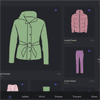
Filterable Product Grid with jQuery & CSS3
A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A small cart icon animation indicates that a product was added to the shopping cart. The product filter utilizes the Isotope filter functionality. Some example media queries are used to show how to make the layout adaptive.