FormStorage is a JavaScript library stores the form-data to the localstorage so you don’t have to fill the form again.
Animated Mesh Lines with Three.js
A set of five demos with animated WebGL lines created with the THREE.MeshLine library. Find out how to animate and build these lines to create your own animations.
These lines shaped as ribbons have a really interesting graphic style. They also have less vertices than a TubeGeometry usually used to create thick lines.
ScrollDir : Leverage Vertical Scroll Direction with CSS
ScrollDir, short for Scroll Direction, is a 0 dependency, ~1kb micro Javascript plugin to easily leverage vertical scroll direction in CSS via a data attribute.
Features:
- showing or hiding sticky elements based on scroll direction
- only changing its direction attribute when scrolled a significant amount
- ignoring small scroll movements that cause unwanted jitters
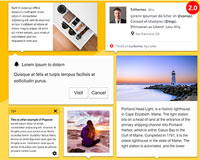
Popover Builder Responsive jQuery Plugin
Popover Builder Responsive jQuery Plugin is a premium multi-purpose popover builder Plugin for Bootstrap and none Bootstrap sites. You can show content from other pages of the site easily like text, images etc. 50+ popular popovers designs are the part of this item. You can create your own popover design with the help of these pre-made designs.
Features:
- 50+ Pre-Built Popovers Designs
- 45+ Animation Effects
- PowerFul Builder To Build And Edit
- Import Content From Other Pages Of Your Site
- Import Content Dynamically Of Multiple Elements From Other Pages And Show This Content On Different Elements
- You Can Easily Export Popover Settings From One Website And Import To Another Website
- Animation Duration And Delay Ability