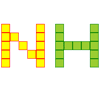
A jQuery plugin to create a simple color wall with an arbitrary number of colors.
Forms Plus: JS – Forms Framework
With Forms Plus you will have power combo of 8 designs, a lot of color themes, multiple styles for each design, tabs, steps, ajax and validation in your form, titles and subtitles with multiple styles and positions. Forms Plus contains lots of form elements with different states (required, disabled, error) and animation effects, also Forms Plus has predefined set of form sizes from tiny to large. You can easily create and customize any form to fit your needs.