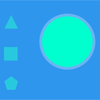
Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transform the shape with CSS and simultaneously transform the content container to show the correct content for the shape that was clicked.
Colorify.js : Tiny JavaScript Color Extractor
Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs!
- Extract the dominant color from an image
- Generate gradients based on the images colors
- Isolate colors and manipulates them everywhere in the page
- Create a Lazy-revealer system for your images
- Load image dynamically
PdfMake : PDF printing in pure JavaScript
Client/server side PDF printing in pure JavaScript.
- line-wrapping,
- text-alignments (left, right, centered, justified),
- numbered and bulleted lists,
- tables and columns
- auto/fixed/star-sized widths,
- col-spans and row-spans,
- headers automatically repeated in case of a page-break,
- images and vector graphics,
Touche.js : Touch events on Touchscreen
Effortlessly re-map click events to touch events on touchscreen UIs.
- Removes the 300ms delay (after the user lifts their finger), applied by all touchscreens devices and immediately invokes your click handlers.
- Takes your click events applied with jQuery and silently re-maps them to the “touchend” event for devices that support touch.