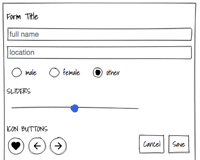
Wired Elements is a series of basic UI Elements that have a hand drawn look. These can be used for wireframes, mockups, or just the fun hand-drawn look.
Best jQuery Web Plugins & Tutorials with Demo
Turn Static web sites into dynamic Web Apps : hy-push-state
hy-push-state is a web component that lets you turn web pages into web apps. The component dynamically loads new content (formerly known as “ajax”) and inserts it into the current page, without causing Flash of White, Flash of Unstyled Content, etc.
hy-push-state is similar to pjax and smoothState, but offers a more advanced pre-fetching logic and gives you more control over its internals to enable advanced page transition animations.
Disable Everything – Right Click, Text and Image Copying, Keyboard, Scrolling with jQuery
This jQuery Plugin allows you to disable Right Click, Text and Image Copying, Keyboard and Scrolling on your sites. You can disable some of these features or all of them at once. This plugin is particularly useful if you want to protect your images from being downloaded or your text from being copied.
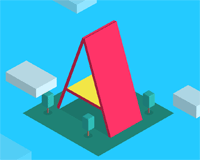
A-Frame : Web framework for building Virtual Reality Experiences
A-Frame is a web framework for building virtual reality experiences.Make WebVR with HTML and Entity-Component Works on Vive, Rift, Daydream, GearVR, desktop.A-Frame can be developed from a plain HTML file without having to install anything.
Features: Hit the ground running with A-Frame’s built-in components such as geometries, materials, lights, animations, models, raycasters, shadows, positional audio, tracked controllers. Get even further with community components such as particle systems, physics, multiuser, oceans, mountains, speech recognition, or teleportation!
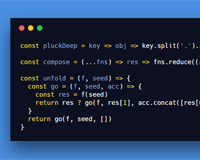
Carbon : Create and Share beautiful Images of your Code
Create and share beautiful images of your source code.Start typing or drop a file into the text area to get started.
Features:
- Import from GitHub gist. Simply append a GitHub gist id to the url
- Customization. Customize things like your image’s syntax theme, window style, and more
- Share quickly. Save your image or Tweet a link with one click
Outdoors Template with CSS Grids
Today we’re very excited to share an experimental implementation of one of Gil Huybrecht’s designs with you. Gil creates fantastic signature designs with amazing animations and he kindly permitted us code up one of his works.
An implementation of Gil Huybrecht’s “Outdoors” design project powered by layered CSS grids.
getUserMedia.js : Library to Accessing a local Camera Device
getUserMedia.js is a cross-browser shim for the getUserMedia() API (a part of WebRTC) that supports accessing a local camera device from inside the browser. Where WebRTC support is detected, it will use the browser’s native getUserMedia() implementation, otherwise a Flash fallback will be loaded instead.