A simple modal window with an SVG background animated using Snap.svg.
Best jQuery SVG Tutorial Plugins & Tutorials with Demo
Responsive SVG Handwriting Font Animation Script
You can create easily SVG text with any font and animate it in your wordpress dashboard or directly in your PHP file.
- Compatible with any browser, including Internet Explorer
- Use your own font file. Any font can be used
- Publish your animation anywhere with a few lines of PHP code.
- Using presets.
- Create stylish animations unlimited and publish in 5 minutes.
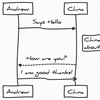
SimpleFlowchart : SVG flow chart library with jQuery
Simple SVG flow chart library based on jQuery and jQueryUI.
This is a small JavaScript library with single purpose – draw some nodes and connect them with lines. You can use this library to create your own flow charts or create other similar graphics. Nodes and connection lines can be styled with CSS. Node content can be whatever you want – simple div, image or SVG.
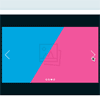
Card Expansion Effect with SVG clipPath & jQuery
A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a morphing effect on the cover image and follow its motion with a delightful animation of a low-poly pattern used as the background of the page.