Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected, we show some pins as indicators for the different stores/spaces. When clicking on a pin, we show some more details of that space. We’ve mostly used CSS trickery for this, applying transitions that will rotate and move the levels by adding or removing classes. The levels are represented by inline SVGs.
Best jQuery SVG Tutorial Plugins & Tutorials with Demo
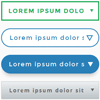
Pure CSS Select Styling
CSS styling of select component without JS, and using inline SVGs for the arrow symbol. The idea is to get rid of the need of using JS / JQuery for a decent select styling. Using inline SVG files to avoid extra requests to the server and a good visualization quality in retina displays.