In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us to write much cleaner and more organized code, and also help with maths.
Best jQuery SVG Tutorial Plugins & Tutorials with Demo
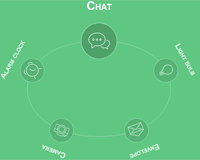
Easy Wheel : jQuery Easy Controlled Wheel of Fortune
Easywheel is a jQuery Plugin created to allow you to Build and Controle the Wheel of fortune.
Features:
- 70% of styles is Editable with JSON Parameters.
- You can choose the winner from parameters or Remotely from your server using AJAX.
- 100% Responsive and compatible with any resolution.
- There no Third-party libraries ( Except jQuery ) is required to run the plugin.
- The generated SVG is customizable via JSON/CSS.
Anime.js : JavaScript Animation Engine
Anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.
Features:
- Keyframes: Chain multiple animation properties.
- Timeline: Synchronize multiple instances together.
- Playback controls: Play, pause, restart, seek animations or timelines.
- CSS transforms: Animate CSS transforms individually.
- Function based values: Multiple animated targets can have individual value.
- SVG Animations: Motion path, line drawing and morphing animations.
- Easing functions: Use the built in functions or create your own Cubic Bézier curve easing.
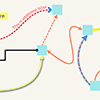
Creative SVG Strokes Animation
SVG stroke animations are nothing new, but when using a more complex drawing that is basically made of strokes, then we can create a very original looking effect. Using many different colors and adding some other element animations, we can bring a very unique looking illustration to live.
For the animation we are using GSAP’s sequencing tool TimelineMax and the DrawSVGPlugin.