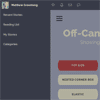
Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and the page can make everything look more interesting and we can make use of the available space for side-menus and controls. SVG allows us to play with organic shapes and add some unexpected and stylish moves to a design.
Best jQuery SVG Tutorial Plugins & Tutorials with Demo
Tab Styles Inspiration with CSS3 & SVG
Today we’d like to share a couple of tab styles with you. We use pseudo-elements, SVGs and CSS transitions for some of the techniques.The collection contains some styles and effects for modern tabs; from a simple box to a SVG shape. Depending on your design, different tab layouts and looks can spice up your sections; think outside of the box (literally) and you’ll see how interesting the usually boring tabs can become.
Enliven ’em! – Animation Engine for Vector Graphic
Enliven ‘em is a jQuery plugin which lets you animate any vector graphic in SVG form in many different ways when your illustration become visible in a user browser viewport (suitable for “non-hover” devices like Apple’s ones). Also you can allow an animation to be repeated when user click your graphic.
Features:
- More than 70 build-in effects
- Suitable for Touch Devices
- Both In and Out Animations
- Your SVG can be Responsive
- Easy Integration
- Separate Animation Editor App
- All Modern Browsers (with some IE and Opera restrictions)
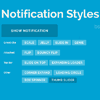
Notification Styles Inspiration with CSS3 & JavaScript
Some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.Some of them are preceded by a dummy loading animation, which could be a nice idea for specific actions that require some time in a system (i.e. saving, sending a message, etc.).
Clipping in CSS and SVG
CSS and SVG have a lot in common. A lot of the features that we have in CSS today were imported from SVG. One of these features is the Clipping operation. Both CSS and SVG allow us to “clip” elements into custom non-rectangular shapes. In this article we will go over the clipping techniques in both CSS and SVG, covering everything you need to know to get started.
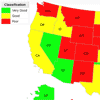
StatMapSVG : Statistical Map SVG & jQuery
StatMapSVG is a jQuery plugin to display statistical data in the form of a map such as the number of people in each area, the location and distribution of data, grouping data based on the value of a specified interval, and others. StatMapSVG takes map files in SVG format and makes them interactive. You can use StatMapSVG for country maps, province maps, city maps, floor plans and others.
SVGMagic : jQuery SVG fallback Plugin
This ease-to-use jQuery plugin will create a fallback for .SVG images on your website. When the plugin notices that the visitors browser doesn’t support .SVG images it will replace those images with new .PNG images. Those .PNG images are created on the run using a serverside script. When the visitors browser does support .SVG images it will just go back to sleep.
A big advantage of SVGMagic is that you don’t have to create multiple versions of your images. You can just focus on the .SVG images and let SVGMagic do the rest.