A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas.
Best jQuery SVG Tutorial Plugins & Tutorials with Demo
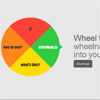
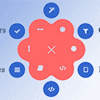
Wheelnav.js : Animated Circular navigation with SVG
Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.
Possible uses:
- tab navigation
- pie menu (radial menu, circular menu)
- sub menu
- option button
- checkboxes
- and more…
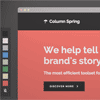
Interactive Drag and Drop Coloring Concept
Today we would like to share a fun interactive coloring concept with you. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it (like sections or texts). You might have encountered customization tools before, but we wanted to add some fun to this idea and make it enjoyable to use.
Animatrix Creative – Drawing SVG Animations Plugin
Animatrix Creative allows you to draw and animate SVG images.Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area. You can draw with the default Pencil tool or create shapes out of the rich Shapes library.
All SVG images are animated on the front-side, by mimicking the drawing process. You can also export and save the SVG image as well.