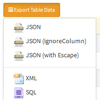
tableExport is a jQuery plugin to export HTML Table to JSON, XML, PNG, CSV, TXT, SQL, MS-Word, Ms-Excel, Ms-Powerpoint, PDF.
Best jQuery XML Plugins & Tutorials with Demo
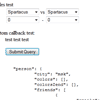
form2js : jQuery library for collecting form data
Convenient way to collect structured form data into JavaScript object. Because everything is better with jQuery, jQuery plugin added, check out jquery.toObject.js.
This is not a serialization library. Library used in example for JSON serialization is http://www.json.org/js.html Structure of resulting object defined by name attribute of form fields. See examples below. All this library doing is collecting form data and putting it in javascript object. Obviously you can get JSON/XML/etc string by serializing it, but it’s not an only purpose.
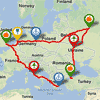
Google Maps Events
“Google Maps Events” is a nice way for show locations info when click on map’s markers. The script using XML files for show the information for each location. You can show the information in an accordion menu, in tabs menu, as modal window or in a simple div in any area of your pages! You can add the location coordinates in XML file or get the coordinates by address (geocoding)! The script coming with 24 demos and a useful tool for find the coordinates by address!
Features:
- Edit a XML file for set your information and map settings
- You can using coordinates or address for set the markers on map
- Show the location’s info in accordion, tabs, modal window or simple div
- Show polylines, directions or just the markers on map
- Styling polylines and directions lines (color, opacity, symbols like arrows etc)
- You can use different markers (icons and dimensions) for each location in the same map
- Editable tooltip when you put the mouse over a marker
- Nice scrollbars for tabs and text (when are bigger than div’s height)
- Complete documentation with step by step instructions
- You can change the style very easy with simple CSS
ParamQuery Grid : jQuery Grid Plugin
ParamQuery grid is a lightweight jQuery grid plugin inspired by MS Excel and Google spreadsheet. It’s based upon jQueryUI Widget factory which is an excellent design pattern for UI controls with consistent API.
Features:
- Sorting
- Paging
- Resizable columns
- Resizable height and width
- Customizable theme
- Hiding / Showing columns
- Freeze any number of Columns like Excel
- Display any data source format like HTML, Array, XML, JSON, etc
- Can be used with any server side framework e.g. ASP.NET, MVC3, JSP, JSF, PHP, etc
- Virtual Scrolling and Rendering
- Inline Editing of cells
- Supports all the major browsers and has been tested in IE 6,7,8, Firefox, Chrome, Opera, etc
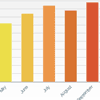
JS Charts : Free JavaScript charts
JS Charts is a JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include our scripts, prepare your chart data in XML, JSON or JavaScript Array and your chart is ready!
JS Charts lets you create charts in different templates like bar charts, pie charts or simple line graphs.
Features:
- You don’t have to write code
- It’s easy to integrate & customizable
- You can setup your charts online
- You can create the three most common types of charts: bar, pie and line
- Animated line/bar rendering
- 3D pies and 3D bars
- It’s compatible with most web browsers
- You don’t need any server-side plugins/modules
jQuery Graph Poll
Create and customize your own poll. Innovative, fun graph poll dynamically allows users to answer a question and vote. Great interactive feature to add to your website. Adding this easy to use poll will add stickiness to your website.
File features include:
jQuery Dynamic Grid: XML Gallery
With Dynamic Grid: XML Gallery you can create the image gallery that you want. The script gives you huge control over the layout and animations, and the possibilities are endless. Literally endless – the script is smart enough to generate unique layouts every time it launches, which means a unique experience for your visitors on every page load.
With the Dynamic Grid engine you have the power to create exactly the layout you need. And if you don’t know what you need, the script comes with solid default settings that create a beautiful and random layout on every page load!
Expo360º : 360º Product Viewer in jQuery
With Expo360° you take showcasing products on your website to the next level. Your customer not only gets a better look and feel of the product that you are presenting, it also is a cool feature on your website that will blow everyone away!.Opposite to existing 360° viewers available online, this viewer doesn’t use Flash and offers great interaction on mobile devices such as iPad and iPhone. What makes it even more unique is the extensive set of configurations possible. It allows you to create a look and feel that will match your online presence perfectly.
Features :
- Easy 360° views of your products;
- Easily change the width and height of the viewer;
- Loads external images;
- 100+ XML configurations;
- Add hotspots to show details;
- Custom grabhand cursor;
- Smart zoom functionality with mousewheel support;
- Optional zoom navigation window;
- Use as a fancy zoom/pan viewer with a single image.