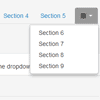
Very usefull script when your tabs do not fit in a single row. This script takes the not fitting tabs and makes a new dropdown tab. In the dropdown there are all the tabs that do not fit.
- works only with horizontal tabs and pills
- custom text for the dropdown tab
- works with responsive design