Some experimental reveal animations on typographic elements as repeating pattern for a website design. I love to play with the overflow-hidden trick that we can use to make elements disappear and show again (by being cut off).
Best jQuery Responsive Plugins & Tutorials with Demo
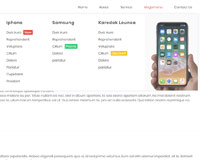
Skeletabs : jQuery Accessible Responsive Tab Plugin
Skeletabs is an open source jQuery plugin that provides tabbed browsing feature to your web contents. It is focused on accessibility and scalability above all else, and is designed to support convenience of screen readers and keyboard users, as well as to encourage developers’ creative uses.
jTippy : jQuery Tooltip Plugin
jQuery tooltip plugin. Easy to use and configure with excellent responsive placement (on the demo page, try resizing your screen!).
Features:
- Multiple Triggers (click, hover, focus, hoverfocus)
- Backdrops (black, white, blurred) – Only apply to trigger:’click’
- Themes (black, lt-gray, white, blue, green, red)
- Sizes (tiny, small, medium, large)
- Responsive (prefers the specified position
- Tooltip hide/show events
- No-conflict CSS
Bootstrap 4 Modal Responsive jQuery Plugin
Bootstrap 4 Modal Responsive jQuery Plugin is a set of different modals and popups those contains carousel, sliders, forms, adds banners, videos etc with advanced options.
Features:
- Compatible With Bootstrap 4
- Compatible With Bootstrap 3
- Multiple Columns Support
- 100% Responsive And Mobiles friendly
- Support Bootstrap Columns Grid System
- 33+ pre-built layouts and examples
- 35+ Animation Effects
- Support 9 Positions To Display