Introducing a new jQuery AnchorCloud Link Identifier plugin, This helps make better and enrich link expanding system for your web content pages. This plugin developed using yahoo query language(YQL) for extracting website content like page title and description.
Best jQuery Popup Window Plugins & Tutorials with Demo
Javascript media Veiwer : Shadowbox.js
Shadowbox is a web-based media viewer application that supports all of the web’s most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.Shadowbox was inspired by Lightbox and LightWindow.
Zebra_Dialog – a lightweight jQuery dialog box plugin
Zebra_Dialog is a small and highly configurable dialog box plugin for jQuery, meant to replace JavaScript’s “alert” and “confirmation” dialog boxes and built using the jQuery Plugin Boilerplate.Can also be used as a notification widget – when configured to show no buttons and to close automatically – for updates or errors, without distracting users from their browser experience by displaying obtrusive alerts.
Features:
- great looks – out of the box
- 5 types of dialog boxes available: confirmation, information, warning, error and question;
- easily customizable appearance by changing the CSS file
- create modal or non-modal dialog boxes
- easily add custom buttons
- position the dialog box wherever you want – not just in the middle of the screen
- use callback functions to handle user’s choice
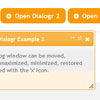
Create a Windows-like Interface with jQuery UI
In this tutorial, we’ll be learning how to utilize jQuery UI to create a highly-functional user interface without using anything else. By the end, you should be familiar with jQuery UI, some of its components, and basic understanding of jQuery UI customization. Ultimately, we’ll be building a user interface akin to windows, with dialog boxes that are draggable, resizable, minimizable and maximizable.
Display Slide OutBox depend up on Content using HTML and jQuery
In this article i would like to explain the integration of slideroutBox at the Bottom of your webpages using HTML and Jquery.I am already using Third party Plugin for my blog for this feature.This plugin is provided by simple Reach..Its working Gr8..But this time,I am trying to create a custom Slider Outbox which will display depend up on content.So Lets start the implementation.
NyroModal a jQuery Modal window
Designers seem to like using modal windows more and more, as they provide a quick way to show data without reloading the entire page. It’s easy to use and easy to design.The big problem I experienced with every plugin I tried either using Prototype/Scriptaculous or jQuery is the customization. They say you can do whatever you want simply but that’s not fully true. The default CSS works fine, but most of time it’s a mix between required elements and optional. That mean you have to be very careful when editing it.The other problem is the animation. That’s the worst point. I never found one plugin allowing to redefine easily the animations.
I tried to solve these problems with my plugin. I documented everything possible. Regarding the animations, you can simply redefine them from A to Z. Thanks to the useful jQuery function like animate or fadeTo it’s pretty simple.
nyroModal v2 now works with filters that let you define totally new possibilities for the plugin about the way it should work.