Bideo.js is a JS library that makes it super easy to add fullscreen background videos.
Best jQuery Video & Audio Plugins & Tutorials with Demo
Plyr : Simple HTML5 Media Player
A simple, accessible and customizable HTML5, YouTube and Vimeo media player.
- Accessible – full support for VTT captions and screen readers
- Lightweight – under 10KB minified and gzipped
- Customisable – make the player look how you want with the markup you want
- Semantic – uses the right elements.
<input type="range">for volume and<progress>for progress and well,<button>s for buttons. There’s no<span>or<a href="#">button hacks - Responsive – as you’d expect these days
- HTML Video & Audio – support for both formats
- Embedded Video – support for YouTube and Vimeo video playback
- API – toggle playback, volume, seeking, and more
Embed QuickTime : jQuery Plugin
Embed QuickTime is a jQuery plugin that helps you embed QuickTime movies to play directly on your webpage, instead of redirecting your video to a separate page or forcing you to embed a video using Flash. It changes regular image links to the embedded QuickTime video when they are clicked.
It works with QuickTime (mov, mp4, m4v, 3gp), audio (mp3, wav, aiff, m4a) and Windows Media (avi, wmv, mpg).
Tone.js : JavaScript Web Audio framework
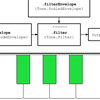
Tone.js is a Web Audio framework for creating interactive music in the browser. The architecture of Tone.js aims to be familiar to both musicians and audio programmers looking to create web-based audio applications. On the high-level, Tone offers common DAW (digital audio workstation) features like a global transport for scheduling and timing events and prebuilt synths and effects.
Wad : Javascript library for Manipulating Audio
Wad is a Javascript library for manipulating audio using the new HTML5 Web Audio API. It greatly simplifies the process of creating, playing, and manipulating audio, either for real-time playback, or at scheduled intervals. Wad provides a simple interface to use many features one would find in a desktop DAW (digital audio workstation), but doesn’t require the user to worry about sending XHR requests or setting up complex audio graphs.