A layout switch with two viewing modes: grid and list. The layout is defined by a view class that gets applied to the main wrapper. Some example media queries show how to make things responsive.
Best jQuery Layout Plugins & Tutorials with Demo
Zebra : HTML5 Canvas Rich UI JavaScript Library
Zebra is a javaScript library that follows easy OOP concept, provides HTML5 Canvas based Rich UI and includes Java to JavaScript converter tool .The approach sits on top of HTML5 Canvas element what makes possible to render any imaginable UI. Zebra development is much closer to software engineering where you write well structured, supportable, extendable code basing on easy Zebra OOP concept. You keep distance from the mess of HTML, JavaScript code, CSS and DOM manipulation. Zebra is pure WEB based alternative to Flash or Applet technologies that doesn’t require a plugging on a client side to be installed. In the same time Zebra utilizes power, simplicity and beauty of JavaScript coding.
Features:
- Over 30 UI components
- Customizable look and feel (theme support)
- Flexible layouts
- Declarative JSON-based UI
- Easily extendable
w2ui : jQuery UI Library
The w2ui library is a set of interrellated jQuery plugins. It is not a adhoc port to jQuery, but was initially developed with jQuery in mind. There is no support of other frameworks such as prototype or dojo. The w2layout object allows you to create stretchable and resizable layouts with up to 6 panels. The panels are top, left, main, preview, right, and bottom. You do not have to create and initialize all 6 panels, but only the panels you need in your application.
Out of the box w2ui library is all-in-one solution. It contains all most common UI widgets: Layout, Grid, Sidebar, Tabs, Toolbar, Popup, Field Controls and Forms. You do not need to put together a collection of mismatched plugins to accomplish your goals.
Unlimited Grid Layout in CSS & JavaScript
During my work as a frontend developer I coded many sites with a full page layout, both before and after the Flash decline.
Coding this type of layout was, every time, one step forward towards a better and more maintainable CSS structure; however, even if every single length was expressed as a relative and flexible unit, we need to know the number of pages.
For example: if we have an horizontal structure of 6 pages we set the pages’ container width to 600% and every single child page width to 16.66%. But if the number of pages changed to 5 or 7 we have to edit the CSS.
Responsive Gridfolio : JavaScript Html5 Responsive Layout
The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is modified based on the thumbnails and if other elements are below the grid div they will be pushed down automatically (document flow).
The Responsive Gridfolio is using the GPU (hardware acceleration) using HTML5 standards. The rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices, the way it works it will try to use CSS3 and if this is not available it will down fall to CSS2 or CSS1 for older browsers like IE7 and IE8.
Nested : jQuery Gap free, Multi column Grid layout Plugin
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a complete gap-free layout.
It creates a matrix of all elements and creates a multi column grid, similar to other libraries and scripts out there. Then it scans the maxtric for gaps and tries to fill them by reordering the elements. This is exactly how I’ve seen other newer libraries, scripts and modifications behave but if you stop here, the result will sometime leave unwanted gaps as well. That is why I added the last step, an option to resize any element at the bottom of the grid that is bigger (or smaller if you prefer) than the gap to make the grid completely gap-free.
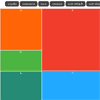
Droptiles : Metro style dashboard in jQuery, HTML5 & CSS3
Droptiles is an Open Source Windows 8 Start like Metro style Web 2.0 Dashboard. It builds the experience using Tiles. Tiles are mini apps that can fetch data from external sources. Clicking on a tile launches the full app. Apps can be from any existing website to customized website specifically built to fit the Dashboard experience. Droptiles is built almost entirely of HTML, Javascript and CSS and thus highly portable to any platform.But with very little change you can port it to PHP, Ruby, JSP or any other platform.
Features:
- Metro style user interface. CSS framework to build metro style websites, inspired by metroui.org.ua.
- Drag & Drop tiles to personalize the experience.
- Live tiles: Tiles are mini-apps, loading data from variety of sources.
- Quick and easy App framework. Try the Flickr and News Reader app.
- Client side object model and data binding for easy MVVM implementation.
- Server side platform neutral implementation. Can be ported to PHP, JSP easily.