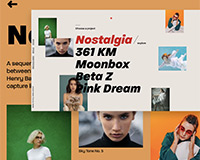
A layout with a menu and background image grid that animates to an inner content page. The idea is to show a menu with a nice background grid of images and when choosing to explore a project, an animation happens where the images of the background grid fly away and an inner page shows.
Best jQuery Gallery Plugins & Tutorials with Demo
Spotlight : Lightweight Image Gallery Plugin
Spotlight is a web’s most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies.
Spotlight runs out of the box:
- No additional Javascript coding
- No additional HTML snippets
- No additional CSS resources
- No additional images/assets
- No additional handling of dynamic content and event listener
Animated Image Columns with TweenMax
An experimental web layout where several image columns get animated out when a menu item is clicked.The idea is based on the current trend of a grid layout where the columns are animated. In our demo, we animate a decorative image grid and make the columns move away in an alternating way, revealing some content underneath. We use a playful hover effect for the menu items and mimic the animating when they fly away. We also added some slight mouse move interaction for the columns.
Grid Reveal Effects with Anime.js
Some experiments with the new staggering system of Anime.js where we try different effects for hiding and showing thumbnails in an image grid.
Recently, a new version of anime.js was released. One of the great new features is its staggering system that makes complex follow through and overlapping animations really simple. We wanted to give it a try and experiment with this new feature on an image grid with many thumbnails.