GrapesJS is a free and open source Web Builder Framework which helps building HTML templates, faster and easily, to be delivered in sites, newsletters or mobile apps. Mainly, GrapesJS was designed to be used inside a CMS to speed up the creation of dynamic templates.
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
Animated Grid Previews with CSS & TweenMax
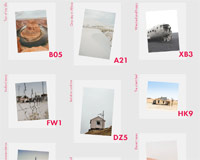
Today we’d like to share another CSS grid-powered template with you. The idea is to show a navigation and some scattered images in the background that have a slight parallax effect. Once the “explore” link is clicked, the seemingly randomly placed items animate to their final position in a grid. Each grid has its own unique layout. Once the animation is done, the whole thing becomes scrollable and a content area shows beneath the grid.The animations are powered by TweenMax.
Fullscreen Hover Loop Effect with CSS & TweenMax
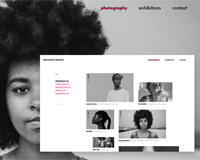
Today we’d like to share a little artsy effect with you. The idea is to show a fast fullscreen preview of images when hovering over a special link. In our demo we use the concept of a photographer’s website where the link to their works triggers the effect. On hover, some photos are shown rapidly in a loop. Once the link is clicked, the current image scales down and moves to its place in the grid. The animations are made using TweenMax.
Grid Layout with Scrollable Content View
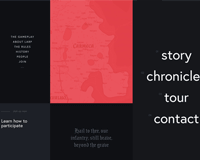
Today we’d like to share a Masonry-powered grid layout with you that has a motion hover effect on the items and a content preview that is scrollable. Once a grid item is clicked, we animate the image to the center of the page and scale it up. The background of the item also scales up, filling the whole page and forming the new background of the content preview. The content preview is scrollable, with some more text showing beneath the image. The animations are powered by TweenMax.
Splitting : JavaScript microlibrary to Split an element by Words & Characters
Splitting is a JavaScript microlibrary to split an element by words, characters, children and more, populated with CSS variables!
Most Splitting methods utilize a series of <span>s populated with CSS variables and data attributes unlocking transitions and animations that were previously not feasible with CSS.