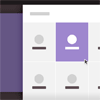
A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the content size, we don’t use 3D translations, but the result is the same).
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
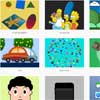
Squeezebox Portfolio Template in CSS & jQuery
An intro block that slides out to uncover a gallery of portfolio items.
We’ve been experimenting with some motion effects to build a simple portfolio template. The idea is to show a gallery of projects as a separate, secondary module, with the first block still partially visible – just one click away.
Grid Item Animation Layout with CSS3 & JavaScript
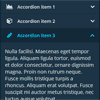
oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the second demo, the whole layout moves to the left while the grid item is expanding.
Forms Plus : CSS – Form Framework
With Forms Plus you will have power combo of 8 designs, a lot of color themes, multiple styles for each design, tabs and steps in your form, titles and subtitles with multiple styles and positions. Forms Plus contains lots of form elements with different states (required, disabled, error) and animation effects. As a bonus Forms Plus has predefined set of form sizes from tiny to large. You can easily create and customize any form to fit your needs.
Agile : JavaScript generated pure CSS3 Engine
Agile is a simple, fast and easy to use engine which uses javascript generated pure CSS3.
Features:
- Agile uses javascript to generate pure CSS3, without canvas, webGL or SVG.
- Performant on mobile devices, being truly cross platform.
- Agile’s API has high similar characteristic with actionscript 3.0, you can learn it in 10 minutes.