In this tutorial we will recreate a simple glitch hover effect using pure CSS.
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
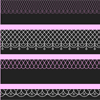
Lace Patterns in CSS
I’ve recently decided to surprise my friends with a web page dedicated to their upcoming wedding — quite a beneficial topic in terms of experiments with various decorative elements like ribbons, frames, and lace. At the same time, I’m up to implement the maximum of such decorations in pure CSS for my own pleasure.
In this article, I want to share the way I managed to “weave” lace patterns for the future website with the help of radial and linear gradients.
Tilt Hover Effects with CSS & JavaScript
Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts. Having several elements in the item (that we call “tilter”), we can achieve a variety of effects that look very interesting. There’s the image, the “shine” element, the semi-transparent overlay with a colorful gradient, a border element and the caption.
Timeline Framework with HTML5 & CSS
AWSM Timeline’ is a pack of super cool and interactive timeline layouts for your website. It is rather a basic framework which you can use to build your own style of timeline layouts by making some basic CSS changes. This documentation will help you to integrate the layout easily into your existing HTML files.