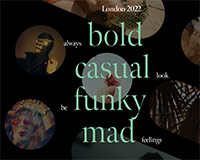
A little menu effect with composed of two things which is an SVG path overlay animation when it opens (or closes) and an infinite CSS powered background animation of an image grid.
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
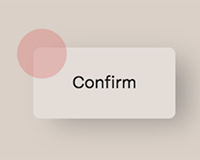
Magnetic Buttons with CSS & JavaScript
A small set of magnetic buttons with some fun hover animations.The main idea of these buttons is that they are magnetic and follow the mouse pointer. Along with that, there’s lots of room to play with some interesting hover animations. A very nice thing to explore is the motion of an additional element like a shadow or another line. The parallax effect created by moving the button’s elements differently, gives a nice twist to the animation.
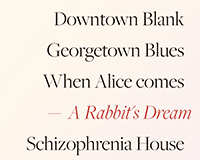
Background Scale Hover Effect with CSS Clip-path
A simple recreation of the background scale hover effect seen on the DDD Hotel website using CSS clip-path.The idea is to scale down the background image and “fitting” it to a clip shape which contains the same background image. The shape is visible because the opacity of the background is a bit lower.
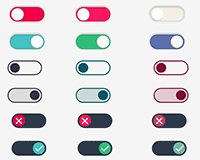
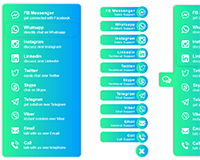
ChatPro – All in One Chat on Any Social Plateform jQuery Plugin
ChatPro – All in One Chat on Any Social Plateform jQuery Plugin is an a modern responsive chat plugin build with HTMl, JS & CSS3.
- Chat support plugin that provides a quick and easy way to interact with your clients.
- JS, HTML5, CSS3, Bootstrap used to design hosting chat widget.
- All the codes are clean and well organized, You are able to easily edit/change/customize any style.
- These chat plugins are provided with 10 uniq designs, 8 color combination.