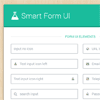
Smart Forms is a responsive professional Form Framework / pack with a clean consistent Form UI. The framework includes a variety of form Widgets such as Datepickers, Timepickers, Monthpickers, Colorpickers, Numeric Steppers, UI Sliders, Google maps, toggle switches validation, masking among other features.
Features:
- Multiple form inputs
- File inputs / uploaders
- CSS3 checkboxes + Radios
- CSS3 toggle switches
- CSS3 review & rating
- Tooltips + vector icons
- Notification alerts
- CSS3 multi shape buttons
- Animated progress bars
- Simple pricing tables
- Ajax form processing
- Input masking
- PHP CAPTCHA with refresh support
- 40+ starter templates included
- Date & time picker widgets