Rabbit Ear is an interesting JavaScript library for designing origami.
Best jQuery Core Java Script Plugins & Tutorials with Demo
AlphaTab : Music notation & Guitar Tablature rendering Library
AlphaTab is a cross platform music notation and guitar tablature rendering library.
You can use alphaTab within your own website or application to load and display music sheets from data sources like Guitar Pro or the built in markup language named alphaTex.
Features:
- load GuitarPro 3-5, GuitarPro 6, AlphaTex or MusicXML (experimental)
- render as SVG, HTML5 canvas, GDI+,…
- adapt to your responsive design by dynamic resizing
- play the music sheet via HTML5 Web Audio API and Flash
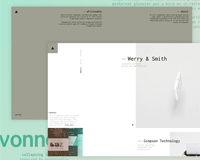
Full Image Reveal Effect with TweenMax Animation
Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding in and when it moves out, the fullscreen image view is shown behind. We are using TweenMax for the animations.
liike.js : Tiny JavaScript Tweening Library
Liike is a Finnish word and means movement, motion. It’s a minimalistic library to create performant custom JS tweens no matter what you’re tweening.
When you create a tween, Liike will create a single render loop on-demand for every tweens running and use DOMHighResTimeStamp (provided by requestAnimationFrame), which should be accurate to 5 µs. If the delay is 0, Liike will start the tween at the next animation frame and count the duration from there.
Collapsing Logo Effect with JavaScript
Today we’d like to share a little collapsing logo effect with you. The idea is to have an initial view that scales down to a logo in the top left corner of the page. The logo can then be clicked again to expand it to the initial view. The effect is a recreation of the one seen on PracticalVR.