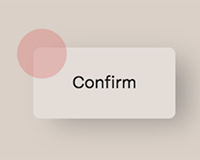
A small set of magnetic buttons with some fun hover animations.The main idea of these buttons is that they are magnetic and follow the mouse pointer. Along with that, there’s lots of room to play with some interesting hover animations. A very nice thing to explore is the motion of an additional element like a shadow or another line. The parallax effect created by moving the button’s elements differently, gives a nice twist to the animation.
Best jQuery Core Java Script Plugins & Tutorials with Demo
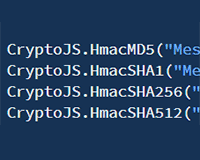
LegraJS : Javascript Lego brick Graphics Library
Legra (Lego brick Graphics) is a small (3.36KB gzipped) JavaScript library that lets you draw using LEGO® like brick shapes on an HTML <canvas> element. This library defines basic graphics primitives like lines, rectangles, polygons, ellipses, bézier curves, etc. All shapes are drawn either outlined or filled in.
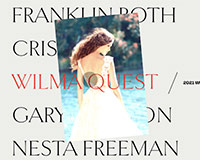
Making Stagger Reveal Animations for Text with GSAP & Splitting.js
A short tutorial on how to recreate a letter stagger animation with GSAP and Splitting.js. It happens when you click on “About” (and then “Close”). This kind of show/hide animation on the typographic elements is being used in many designs lately. At Codrops we call it a “reveal” animation.
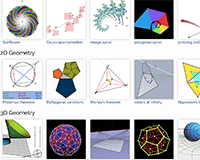
CindyJS : A Framework for Interactive Mathematical Content
CindyJS is a framework to create interactive (mathematical) content for the web.It aims to be compatible with Cinderella, providing an interpreter for the scripting language CindyScript as well as a set of geometric operations which can be used to describe constructions. Together, these components make it very easy to visualize various concepts, from geometry in particular and mathematics in general, but also from various other fields.