jQuery tooltip plugin. Easy to use and configure with excellent responsive placement (on the demo page, try resizing your screen!).
Features:
- Multiple Triggers (click, hover, focus, hoverfocus)
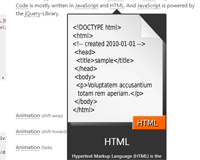
- Backdrops (black, white, blurred) – Only apply to trigger:’click’
- Themes (black, lt-gray, white, blue, green, red)
- Sizes (tiny, small, medium, large)
- Responsive (prefers the specified position
- Tooltip hide/show events
- No-conflict CSS