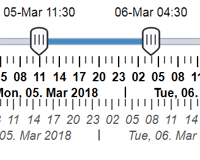
ToxinRangeSlider – this is jquery plugin that allows you to select a value or range of values.
Best jQuery Range Slider Plugins & Tutorials with Demo
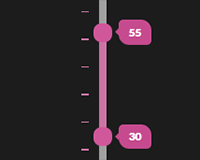
wRunner : Range Slider Plugin in jQuery and JavaScript
wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types – single and range, as well as vertical and horizontal position. It has two implementations – on pure JS and on the basis of jQuery.
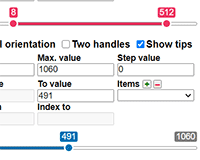
rsSliderLens : jQuery powerfull Input Range Control Slider
rsSliderLens is jQuery UI slider control that magnifies the current value.
Features:
- Two types of slider:
- Sliding type: The handle can move along the slide rail;
- Fixed type: The handle remains in a fixed position, while the slide rail moves underneath;
- When using the sliding type, two handles can be utilized to select ranges;
- If desired, it can display magnified content inside the handle(s);
- Supports both horizontal and vertical orientations;
- Supports left to right and top to bottom directions. These directions can be reversed;
- Either renders a rule or the markup’s original content;
- Supports desktop and mobile events.
Multirange : Tiny Polyfill for HTML5 Multi-Handle Sliders
Multirange is a tiny polyfill for HTML5 multi-handle sliders.
Features:
- Tiny.
- No dependencies.
- Uses feature detection, will not run if two-handle sliders are natively supported.
- Keyboard accessible
- Clicking on the track still works
- Handles can be moved past each other
- Customizable styling
- JS properties polyfilled too (
input.value,input.valueLow,input.valueHigh)
Price Range Slider Using jQuery & PHP
Price Range slider is a slider having price on it means instead of entering the price user can also slide the meter to the appropriate price range and submit the price.Price Range Slider is very common in modern websites they are mainly used in eCommerce websites to give easy user experience.In this tutorial we will create a Price Range Slider Using jQuery,CSS and PHP.
rangeSlider : JavaScript polyfill for HTML5 Range Slider Element
Simple, small and fast vanilla JavaScript polyfill for the HTML5 `<input type=”range”>` slider element.
- Touchscreen friendly
- Recalculates
onresizeso suitable for use within responsive designs - Small and fast
- Supports all major browsers
- Buffer progressbar (for downloading progress etc.)
- Accordion (46)
- Ajax (346)
- Animation (1,127)
- Articles (56)
- Bootstrap (259)
- Calendar (61)
- Carousel (105)
- Chart & Graph (126)
- Core Java Script (1,091)
- CSS2 / CSS3.0 (1,359)
- Drag & Drop (190)
- Events (78)
- Forms (564)
- Gallery (571)
- Games (47)
- HTML5 (486)
- Image Effects (211)
- jQuery Mobile (52)
- jQuery UI (77)
- jSON (188)
- Layout (45)
- Maps (105)
- Menus (546)
- Other API (270)
- Other Libraries (15)
- PHP (241)
- Plugins (3,921)
- Popup Window (372)
- Premium (791)
- Responsive (616)
- Slider (478)
- Snippets (162)
- SVG Tutorial (187)
- Tables (165)
- Tabs (103)
- Text Effect (204)
- Video & Audio (197)
- Web (826)
- Wordpress (59)
- XML (31)
- Zoom (101)