jQuery ownage loader is a plugin for nice loading overlays. This plugin also contains ownage PageLoader extension to create page preloading overlays.
Best jQuery Progress Bar Plugins & Tutorials with Demo
Bootstrap Progressbar : jQuery Plugin
bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback.
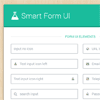
Smart Forms with jQuery Html5 & CSS3
Smart Forms is a responsive professional Form Framework / pack with a clean consistent Form UI. The framework includes a variety of form Widgets such as Datepickers, Timepickers, Monthpickers, Colorpickers, Numeric Steppers, UI Sliders, Google maps, toggle switches validation, masking among other features.
Features:
- Multiple form inputs
- File inputs / uploaders
- CSS3 checkboxes + Radios
- CSS3 toggle switches
- CSS3 review & rating
- Tooltips + vector icons
- Notification alerts
- CSS3 multi shape buttons
- Animated progress bars
- Simple pricing tables
- Ajax form processing
- Input masking
- PHP CAPTCHA with refresh support
- 40+ starter templates included
- Date & time picker widgets
Mambo : jQuery plugin to Draw 2d Percenatge badges
Mambo is a jQuery plugin that use canvas to draw 2d percenatge badges (or just colored badges).You could use it for creating colorful badges with labels, display percentages or both. It was created because I wanted to avoid the mess of using images made ad-hoc for displaying “percentage badges” and as an excuse to start playing with canvas!
Progress.js : A Themeable Progress Bar with JavaScript & CSS3
ProgressJs is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply. You can use ProgressJs for show the progress of loading contents (Images, videos etc.) on the page to the users. It could be used on all elements including textbox, textarea or even whole body.
Ladda : JavaScript Loading Indicators with CSS3
Buttons with built-in loading indicators, effectively bridging the gap between action and feedback.A UI concept which merges loading indicators into the action that invoked them. Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.
- Accordion (46)
- Ajax (346)
- Animation (1,127)
- Articles (56)
- Bootstrap (259)
- Calendar (61)
- Carousel (105)
- Chart & Graph (126)
- Core Java Script (1,091)
- CSS2 / CSS3.0 (1,359)
- Drag & Drop (190)
- Events (78)
- Forms (564)
- Gallery (571)
- Games (47)
- HTML5 (486)
- Image Effects (211)
- jQuery Mobile (52)
- jQuery UI (77)
- jSON (188)
- Layout (45)
- Maps (105)
- Menus (546)
- Other API (270)
- Other Libraries (15)
- PHP (241)
- Plugins (3,921)
- Popup Window (372)
- Premium (791)
- Responsive (616)
- Slider (478)
- Snippets (162)
- SVG Tutorial (187)
- Tables (165)
- Tabs (103)
- Text Effect (204)
- Video & Audio (197)
- Web (826)
- Wordpress (59)
- XML (31)
- Zoom (101)