BarIndicator is a jQuery plugin that helps you visualize numeric data (percentage or absolute numbers) in to bars.
Best jQuery Progress Bar Plugins & Tutorials with Demo
jQuery Layered Navigation with CSS3
Layered navigation allows you to easily implement a new navigation system using the jQuery JavaScript library. It combines the presentation into two sections, you won’t need cutting the images into two, an entire section, and through slides at once. It includes CSS3 animations to show the elements, a side menu to show sections and a progress bar indicates the progress along web site. It allows you to include maps and videos in a fast and easy way.
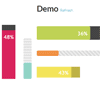
jQMeter : jQuery Animated Horizontal or Vertical Progress Meter
jQMeter is a simple, light-weight jQuery plugin that allows you to display an animated horizontal or vertical progress meter. Just pass in the goal and amount raised or completed, and the rest is optional.
It has a simple design out-of-the-box, but this is on purpose so that you can customize the look to match your needs. You can pass several formatting options including width, height, background bar color, bar color, etc. You can also choose to display the percentage completed or not, as well as control the animation speed.
ProgressBar.js : Beautiful and Responsive Progress bars
Beautiful and responsive progress bars with animated SVG paths.ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. Animating with JS gives more control over the animation and is supported across major browsers.
- Accordion (46)
- Ajax (346)
- Animation (1,127)
- Articles (56)
- Bootstrap (259)
- Calendar (61)
- Carousel (105)
- Chart & Graph (126)
- Core Java Script (1,091)
- CSS2 / CSS3.0 (1,359)
- Drag & Drop (190)
- Events (78)
- Forms (564)
- Gallery (571)
- Games (47)
- HTML5 (486)
- Image Effects (211)
- jQuery Mobile (52)
- jQuery UI (77)
- jSON (188)
- Layout (45)
- Maps (105)
- Menus (546)
- Other API (270)
- Other Libraries (15)
- PHP (241)
- Plugins (3,921)
- Popup Window (372)
- Premium (791)
- Responsive (616)
- Slider (478)
- Snippets (162)
- SVG Tutorial (187)
- Tables (165)
- Tabs (103)
- Text Effect (204)
- Video & Audio (197)
- Web (826)
- Wordpress (59)
- XML (31)
- Zoom (101)