Follows the famous Float Label Pattern. Built on jQuery.The Float Label Pattern found his success after Brad Frost wrote a blog post about Float Label Patterns. The idea is based on a Dribbble Shot by Matt D Smith. The Pattern is easy to explain. On User Interaction with an input field the placeholder value moves up, and is displayed above the typed text. This Plugin offers you the possibility to upgrade your forms with this famous pattern.
Best jQuery Placeholder Plugins & Tutorials with Demo
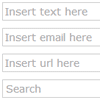
Placeholder Enhanced : jQuery Placeholder plugin
This jQuery Placeholder plugin is an enhanced polyfill for the HTML5 placeholder attribute providing cross-browser support & styling.
Features:
- Cross-browser & Cross-styling
- Support for all input types, password, textarea, text, email, search, url, etc…
- Robust: it heavely behave as the HTML5 placeholder defined in the specs
- Normalize placeholder behaviour in modern browsers
- Fix jQuery.val() function to work as expected to set/get the value of inputs with placeholder
- Lightweight: 889 bytes minified & gzipped
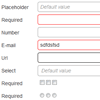
jQuery.validVal : A highly customizable and feature rich jQuery form validator
jQuery.validVal is a plugin designed to simplify form validation.It is highly customizable, very feature rich and can easily be dropped on any type of HTML-form (even AJAX- and HTML5-forms) with very little effort.
Features:
- Can be used for validating any kind of HTML-form, with very little effort.
- Supports five default value-validations: “required”, “number”, “email”, “url” and “pattern”.
- Supplies a workaround for the lack of support for HTML5 attributes and type-values.
- Great default “invalid-handler” that can be extended or customized.
- Enables a group of checkboxes to have at least one checkbox to be “required”.
- Built in support for clearing the placeholder-value “onFocus”.
- Automatically select the next input-field when the “maxlength” nth-character is entered.
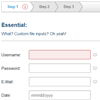
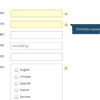
Ideal Forms : Responsive Forms with Html5 & jQuery
The ultimate framework for building and validating responsive HTML5 forms.
Features:
- Fully responsive (AKA adaptive, adapts to the container, no css media queries needed).
- Keyboard support.
- Every input type can be customized including
select,radio,checkboxandfile. - Custom datepicker using jQuery UI (with fallback)
- “On the spot” validation.
- Localization
- HTML5
placeholderfor every browser.
Holder.js : Client side image placeholders
Holder renders image placeholders entirely on the client side. Holder is a client-side image placeholder library that uses <canvas> and the data URI scheme to render placeholders entirely in browser.It works both online and offline, and offers a chainable API to style and create placeholders with ease.
jq-idealforms : jQuery Ideal Forms
jq-idealforms is a small framework to build awesome responsive forms. It’s built on top of jQuery and LESS.
Features:
- Fully responsive. (aka adaptive, adapts to the container, no css media queries needed)
- Keyboard support.
- Customizable input types with LESS, the dynamic css language.
- “On the spot” validation.
- Placeholder support for every browser.