phAnimate is a jQuery plugin that animates placeholder on inputs.
Best jQuery Placeholder Plugins & Tutorials with Demo
Labelholder : jQuery Placeholder Plugin as labels for Bootstrap
This jQuery plugin allows you to use placeholders as labels in your Bootstrap forms.
- It fully supports Bootstrap ~> 3.0
- No markup changes required if used with Bootstrap
- It uses
:beforepseudo-element instead of adding its own element for label - It does not change element’s height causing the whole page content to go a bit down
- And it does not require you to use non-equal paddings
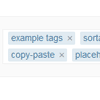
tagEditor : jQuery powerful Tag Editor plugin
A powerful and lightweight tag editor plugin for jQuery.
Features:
- Edit in place tags
- Intuitive navigation between tags with cursor keys, Tab, Shift+Tab, Enter, Pos1, End, Backspace, Del, and ESC
- Optional jQuery UI sortable
- Optional jQuery UI autocomplete
- Copy-paste or delete multiple selected tags
- Duplicate tags check
- Custom delimiter/s
- Placeholder
- Custom style for faulty tags
- Public methods for reading, adding and removing tags + destroy function
- Callbacks
- Graceful degradation if JavaScript is disabled
Addressfield : jQuery Simple Dynamic Address field plugin
The simple, configurable, dynamic address field plugin.This plugin enhances user experience on your address (shipping/PO) forms by dynamically…
- Updating field labels (e.g. “ZIP code” vs. “Postcode”),
- Adding or removing fields that are irrelevant (e.g. for a particular locales),
- Converting fields between select lists and text fields (e.g. US States vs. counties in the UK),
- Updating select options (e.g. US states vs. Canadian provinces)
- Updating field order (e.g. city, state, zip for US, different elsewhere),
- Validating fields on a field-by-field basis (e.g. between various postal code standards–depends on jQuery.validate),
- Providing placeholder text for configured fields (helpful when validating above).
Jvfloat.js : jQuery plugin to emulate Floating Placeholder Text
jQuery and Zepto plugin to emulate the behavior of JVFloatLabeledTextField which based on the concept from Matt D. Smith.
JVFloat uses CSS3 Transform and Transitions to perform the animations by default. Browsers that doesn’t support those will simply doesn’t show anything when user typing on the input elements. to fix that, enable/uncomment the legacy rules on the default CSS file, and comment out the CSS3 rules.