This jQuery Plugin allows you to embed Instagram Feed of Instagram users into your sites. Moreover, this plugin is responsive and includes many options to customize the photos, buttons, etc.
Best jQuery Instagram Plugins & Tutorials with Demo
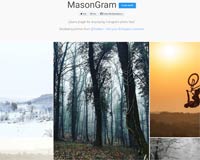
MasonGram : jQuery Instagram feed Plugin
MasonGram is a jQuery plugin to add Instagram feed to a page.
Features:
- Simple
- Responsive
- Infinite loading while scrolling down
- Link to a location on map (configurable either via caption text
@12.34,56.78or via image location tag) - Configurable image caption with “caption”, “location”, “likes”
Instagram Element : Instagram Plugin for jQuery
Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you to easily manage 50+ flexible options and create the perfect display with just a few clicks. Furthermore its’ mobile, responsive design allows you to showcase your photos beautifully on any device!
CSSgram : CSS library for Instagram Filters
CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web!
Instagram jQuery Gallery Widget : InstaShow
jQuery Instagram Gallery Widget allows creating marvelous grids of Instagram photos and sharing them in gorgeous galleries.Unleash the full power of an outstanding tool for displaying images from any public profile or any possible hashtag.
50+ adjustable elements, 10 color schemes and 16 languages will help you to create an amazing look for Instagram images. Manage the retina ready and user-friendly jQuery Instagram widget to attract your website’s audience in a flash!