jquery.mentionsInput is a small, but awesome UI component that allows you to “@mention” someone in a text message, just like you are used to on Facebook or Twitter.
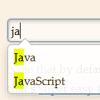
Best jQuery AutoComplete Plugins & Tutorials with Demo
Selectivity.js : jQuery Modular and light-weight Selection library
Modular and light-weight selection library for jQuery and Zepto.js.
- Rich UI. Select boxes made by selectivity have rich functionality, work out of the box and are customizable.
- Modular. Selectivity’s modular approach is aimed to make it easy to create custom builds with just the features that you care about and to easily swap modules for custom ones.
- Light-weight. Selectivity.js is smaller than comparable selection libraries, even if you’re using the “full” build with all features packed in.
- Compatibility. Selectivity.js can be used with both jQuery and Zepto.js and is compatible with jQuery builds without Sizzle.
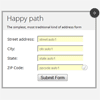
LiveAddress API jQuery Plugin
Add real-time, plug-and-play, free address verification and autocomplete to your website.
This jQuery plugin should be thought of as merely a framework. It is designed for only basic functionality. Just like jQuery is a framework, if you want to do something custom, you’ll have to code it yourself.
Invoice System Using jQuery AutoComplete
In this tutorial we are going to see invoice system using jQuery autocomplete. Sure this invoice software will helpful for the small bussiness owners. This invoice generator has following features:
- When user enters product name or product Id, it will shows auto suggestion of product name/id using jQuery autocomplete and then automatically fills the selected product id, product name, price and product quantity in their respective fields.
- User can able to add delete any number table rows to add/delete product in the invoice system.
- Calculation of total Line item price i.e. number item * unit price
- Tax calculation.
- Calculation of payment paid and payment due.
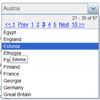
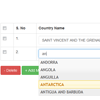
jQuery Autocomplete Mutiple Fields with PHP & Ajax
In this tutorial I am going to show how to populate multiple textfields using single jQuery autocomplete select. For example I am going search country name on country name textfield using jQuery autocomplete, finally results will show list of country names that matches your search. While selecting country name from any one of the search results, it will populate that corresponding country Number, Country Phone code and Country code will be populated automatically in their respective textfields.