.Material-Avatar uses HTML5 Canvas to fill an element with a random(ized) background color, which uses this great module to find nice random colors, but has a fall-back just incase you don’t include it.
Best jQuery HTML5 canvas Plugins & Tutorials with Demo
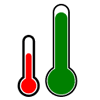
TempGauge : jQuery Temperature styled Gauge plugin
Mini jQuery Temperature styled Gauge plugin, that replaces Temperature Values with an Temperature Gauge.
Features:
- Replaces temperature values with a Temperature Gauge canvas
- Show Temperature Label
- Set Gauge Border Color
- Set Gauge Fill Color
- Set Max and Min Temperature
- Set canvas width (height is calculated width * 2)
- Gauge-plugin is chainable
Animated Map Path for Interactive Storytelling
Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey can also contain images that will indicate where they have been taken with a semi-transparent cone. It will appear as soon as the image is in the visible viewport.
RPG JS : RPG 2D browser with HTML5 Canvas
Create your RPG 2D browser using the framework called RPG JS based on CanvasEngine.
- RPG JS is based primarily on data stored in JSON files.
- The project contains a very specific folder structure.
- The engine used is CanvasEngine (last version) for display, collisions, sound, but especially for creating scenes.
JSIso : HTML5 Canvas Tile Engine
JSIso is a Tile-Based engine which uses the HTML5 Canvas element. It’s still classed as being in early stages and will be until it is capable of much much more.
Features:
- Implements AMD through RequireJS
- Easily build complex isometric 2D.5 layouts or flat 2D layouts
- Tiled Editor format support
- Unlimited layer stacking
- Isometric heightmaps
- Auto scaling of image dimensions
- Spritesheet and individual one by one tile image loading
- RGBA tile values