Lake.js takes an img element and inserts a canvas element displaying the image and its flipped reflection directly after the img element.
Best jQuery HTML5 canvas Plugins & Tutorials with Demo
vintageJS : jQuery HTML5 plugin to add a vintage look to images
vintageJS is a jQuery plugin that uses the HTML5 canvas element to add a vintage look to images. It comes with three effect-presets and can be customized very easily.
You can change the effect by adding options to the vintageJS call. There are three presets that you can use:
default: the default preset is used when no preset is givensepia: sepia effectgreen: green color overlay vintage effectgrayscale: turns image into grayscale imagecustom: Only curves will be adjusted, all the other effects are switched off so that you can build your own vintage look
Websanova : wPaint jQuery Plugin
A little jQuery plugin paint app that allows you to draw an image using some basic tools providing ability to load and save the images drawn. This is based on HTML5 canvas and will require a browser with support for canvas to run.
This is a fantastic jQuery paint plugin from websanova that allows for some basic drawing functionality. It comes with the ability to load and save images and features the websanvoa color picker plugin as well. A great one of a kind plugin.
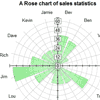
RGraph: HTML5 Javascript charts library
RGraph is a HTML5 Javascript charts library that supports over 20 different types of charts. Using the new HTML5 canvas tag, RGraph creates these Javascript charts in the web browser, meaning quicker pages and less web server load. Using RGraph is an easy way of speeding up your website.
CamanJS : Image Manipulation in Javascript with example
CamanJS is manipulating images using the HTML5 canvas and Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. It is also completely library independent and can be safely used next to jQuery, YUI, Scriptaculous, MooTools, etc.
CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which is only growing as the community makes more plugins. It has a powerful layering system, much like the one present in Photoshop and GIMP, that makes the sky the limit for your creativity.
sigma.js : A lightweight JavaScript graph drawing library with Demo
sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. sigma.js is mostly inspired by Gephi and the maps of Antonin Rohmer from Linkfluence (one nice example here) – thanks to him also for his wise advices.It has been especially designed to:
- Display interactively static graphs exported from a graph visualization software – like Gephi
- Display dynamically graphs that are generated on the fly
Hoverizr : A responsive jQuery Image manipulation and overlay plugin
Hoverizr is a really small (2.5KB minified) responsive jQuery plugin that outputs manipulated images on top (or below) your targeted images. Currently, it features three effects: grayscale, blur and color inversion. Automatically when you move your mouse over the target elements, the element above fades out to reveal the element beneath whether it is the original image or the manipulated one.Hoverizr takes advantage of the <canvas> element to do all the image processing.
jQuery Blend Modes plugin
jQuery Blend Modes plugin bring the blend Modes functions to your web page, without use any images editor (Like Photoshop), The main function of this plugin is to blend two copy of same image with a specified blend mode (it support 15 modes), and render the result into a canvas element.
We can use this plugin in many way, for example I create with this plugin (and small trick) a new mouse hover idea for the images.
The traditional image mouse hover was either reduce the image opacity, or the inverse, grow it, shrink it, or something like that.
But with jQuery Blend Modes plugin, I make the contents of an image change for really!!