Vue Carousel 3D – Beautiful, flexible and touch supported 3D Carousel for Vue.js
Best jQuery 3D Slider Plugins & Tutorials with Demo
SamsaraJS : Layout Animation library
SamsaraJS is a functional reactive library for animating layout. It provides a language for positioning, orienting and sizing DOM elements and animating these properties over time. Everything in SamsaraJS — from the user input to the rendering pipeline — is a stream. Building a user interface becomes the art of composing streams.
jR3DCarousel : jQuery 3D Responsive Carousel
jR3DCarousel is a jQuery plugin for responsive 3D carousel with modern effects and multiple options.
Features:
- Modern effects
- Responsive
- Fullscreen Carousel
- Tiny plugin (gzipped ~ 1.68KB, uncompressed ~ 4.95KB)
- Infinite scroll
- Multiple slideLayouts to maintain aspect ratio of images
- Minimal configuration, easy to install
- Useful public API for extending the functionalities like custom nav buttons.
CardSlider : jQuery 3D Card-Style Image Slider
CardSlider is a responsive CSS3 3D Card-Style jQuery slider plugin which get inspiration from FWA landing page’s awesome slider.It can make images in to 3d card-style and animate them use CSS 3D transforms and CSS animations.
- Responsive.
- 3D Card-style with CSS3.
- Dark & Light Skins included.
- Pagination & Navigation controls.
- AutoPlay supported.
- Hardware Accelerated CSS 3D Transforms & Animations
- Slide in six direction width shadow and animations.
Bee3D Slider : Touch-Enabled Pure JS Plugin
Bee3D Slider is a floating 3D slider and carousel plugin built with pure Javascript and CSS3 transformations!
Features:
- Touch-Enabled
- 9 3D Effects available, with more on the way…
- Autoplay, with optional pause on hover
- Infinite Loops
- Parallax effects, optional
- Auto-Focus on load
- Lightweight, 5KB minified
- Responsive Image Support
- Video Carousels
- Mobile-friendly
- Extensible callbacks
- Styles come in LESS, SASS, and Stylus
Cloud Slider : Responsive jQuery Slider Plugin
This is a responsive jQuery slider plugin. It supports many features like: responsive, touch enabled, smooth layered animation, 2d & 3d transitions, 12 easily customizable built-in skins, unlimited 2d & 3d carousels and category carousel, ken-burns effect, video embedding, powerful APIs.
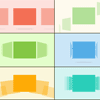
Perspective Mockup Slideshow with CSS3 & JavaScript
An animated perspective mockup slideshow with 3D transforms based on the computations made with the help of Franklin Ta’s script.
A while back, Franklin Ta wrote an article and made a really useful script for transforming an element in 3D in order to fit in a perspective mockup. In his article, he describes how the helper script can be used to create a 3D matrix transformation for embedding an iframe into a mockup image. We thought that it must be really interesting to add a slideshow in order to showcase ones work.
- Accordion (46)
- Ajax (346)
- Animation (1,127)
- Articles (56)
- Bootstrap (259)
- Calendar (61)
- Carousel (105)
- Chart & Graph (126)
- Core Java Script (1,091)
- CSS2 / CSS3.0 (1,359)
- Drag & Drop (190)
- Events (78)
- Forms (564)
- Gallery (571)
- Games (47)
- HTML5 (486)
- Image Effects (211)
- jQuery Mobile (52)
- jQuery UI (77)
- jSON (188)
- Layout (45)
- Maps (105)
- Menus (546)
- Other API (270)
- Other Libraries (15)
- PHP (241)
- Plugins (3,921)
- Popup Window (372)
- Premium (791)
- Responsive (616)
- Slider (478)
- Snippets (162)
- SVG Tutorial (187)
- Tables (165)
- Tabs (103)
- Text Effect (204)
- Video & Audio (197)
- Web (826)
- Wordpress (59)
- XML (31)
- Zoom (101)