In this Article we are providing best jQuery social bookmark tutorials and jQuery bookmarking plugins.Due to growing popularity of social networking sites every body wants to grow their site traffic through these social sites like facebook, twitter, digg, dzone etc. In which social bookmarking is playing a big game.They help the websites and bloggers to generate new and high traffic by telling people that how many other people like this website and blogs.It also helps search engines to know what people like and what is most popular thing for related keywords.
1. Sharrre – A jQuery Plugin For Creating Social Sharing Widgets
Sharrre is a jQuery plugin that eases creating social sharing widgets for Facebook,Twitter, Google Plus, Digg and Delicious.
The plugin calls the social buttons on demand which is great for minimizing the number of initial requests and improving loading speeds.
Any type of custom designs can be created for the widgets (no need to use the default buttons provided by the social networks) and events(like, +1, tweet, etc.) can be fired up with the plugin’s API calls.
2. jSocial A Social Networking Plugin
This is a simple plugin to add your social networking sites & icons in a list to display on your website!
This is a first version, and includes a few options which I hope to expand on. Very easy to use, simply include the script, and add your usernames or URL’s in the call,drop in a div and the plugin does the rest.
3. BubbleUp jQuery Plugin to Spice Up Your Menu
BubbleUp is a jQuery plugin released from a jQuery tutorial Learning jQuery: Your First jQuery Plugin, “BubbleUP†which helps you to create your first jQuery plugin. It’s not just for demonstration, it’s useable. With BubbleUP, images in a list will enlarge with a smooth animation when you move your mouse over it. Then, if you move the mouse out, it will reset to the original size with the same smooth animation. Imagine the Mac Dock effect, although this plugin’s effect is not awesome like that, it’s light weight for such a similar zooming effect.
4. jQuery Social Share Toolbar
Build your own social share toolbar using jQuery and CSS3.The toolbar should be visible at the bottom right corner of your browser. If you hover over the toolbar it will slide up, click the minimize button it will all but disappear, click one of the icons and you will be taken to either the login page or the share page of that social site.
5. Quite Delicious Button – A jQuery Plugin
This is a share count button to encourage people to bookmark your content on Delicious. Although Delicious provides their own button and I tried before to style it differently, but still It didn’t look quite uniform like other sharing buttons.
So This jQuery-fied one should give you a uniform share button -tall or wide- that looks quite delicious! It works the same as the official Delicious button and looks pretty as in Topsy,StumbleUpon buttons.
6. mooSocialize – AJAX based social bookmark widget
Based on ajax, this small widget allows to integrate many many bookmarks for every post on your blog, website etc.
By clicking the mooSocialize button, a window will appear, which lets you choose your favorite network. Having a thumbnail of each service beside the link, it’s easy to see and find the one of your liking.
7. Create a Social Media Sharing Menu Using CSS and jQuery
In this tutorial, we will show you how to create a social media share menu using CSS and jQuery. We are going to create the menu using basics CSS such as the CSSbackground-position property and a little jQuery to make the links animated.
8. SMover, a jQuery Social Media Plugin
SMover (Social Media hover) is a jQuery plugin that hides social media icons away, whilst allowing super smooth and easy access to them when required. Whilst the main use for this plugin is for social media icons, it has other uses too.
9. How to: jQuery Driven Social Bookmark Counters
In this article we provides a tutorial on how the jQuery based Social Bookmarking Counters on the site was created. Most people are generally busy and this means that readers on a blog or website don’t time to waste on articles that are not really good. The main principle in web 2.0 and social services is to leverage upon the opinion of the community.
10. jQuery Share It!
jQuery Share It! Hides and toggles a group of social bookmark icons with a nice slide animation.
11. So So Social Plug-In
The So So Social plug-in uses jQuery and YQL (Yahoo Query Language) to gather RSS feeds from your various social networks and sorts them into an “activity feed”. It basically creates a news feed out of your social networking activity.
12. MobilyBlocks
MobilyBlocks plugin allows you to simply create an unordered list as an impressive and stylish animated circle.
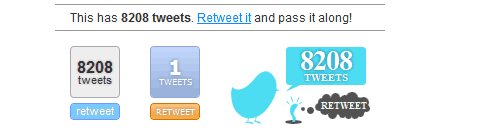
13. Bit.ly Button – jQuery Plugin for Your Clicky Post
bit.ly -The intelligent URL shortener- offers realtime statistics about the clicks on shortened links and this button takes advantage of that information. This jQuery button gives you a uniform click count button -tall or wide- that people can also use it to retweet your post.When you use a short link to tweet your post, it may get 100 retweets but in terms of bit.ly stats that could mean 1000 clicks coming from the whole twitter ecosystem which makes another interesting measure of how popular is your post!
14. jQuery Bookmark
A jQuery plugin that sets a div to allow sharing of your page on various bookmarking sites.
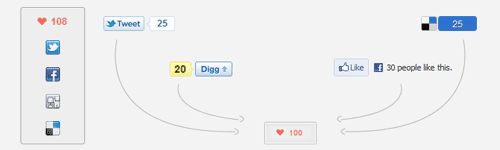
15. Push effect: Improving visual feedback for social voting tools with jQuery
Digging, voting, buzzing, retweeting, liking, bumping, shouting. These ubiquitous social tools have become the de facto mechanism to determine collective popularity. There’s little variation in terms of visual feedback when you engage these tools to increase an item’s popularity by one unit. Most just update the value instantly while others (Digg) perform a little fade effect.
16. jQuery MouseOver Social Bookmark Icons For Bloggers
This is a beautiful jquery social bookmark widget for your blogspot blog.
17. Combined Facebook, Twitter & RSS Social Stats with jQuery
In this tutorial we are going to create a simple widget, which combines the number of your RSS readers, twitter followers, and fans of your facebook fan page, to give a rough estimate of your social popularity.
18. How To Add jQuery Social Bookmarks icons to blogger
19. jTweetsAnywhere
jTweetsAnywhere is a jQuery Twitter Widget that simplifies the integration of Twitter services into your site.
20. A Twitter List Powered Fan Page
Recently, Twitter rolled out a great new feature on their site – lists. You can now create and compile a list of twitter users and make it easier for others to follow all at once.
Also, at the same time, they expanded their API to include list management functionality. This allows us to use these new tools to create a widget that flips lists the other way around – a fan page you can put in your sidebar, that allows your visitors to fill in their twitter name and join a specially crafted fan list in your twitter account.
21. jQuery LiveTwitter
LiveTwitter is a lightweight, realtime updating Twitter plugin for jQuery. You can use it to show a stream of tweets based on search queries, tweets from a specific user or a list. You can also filter the tweets by geographic location, language etc.
22. jQuery Twitter API plugin
Got bored with default twitter functionality? Well we’ve got something for you – next jQuery script will help you to use Twitter API (application programming interface) for you own purposes.
23. Twitter Friends Widget
There is a Facebook fans widget, Google friends widget, what about a Twitter friends widget?! Here is a jQuery plugin that you can embed anywhere to display pictures of your Twitter followers or friends (whom you follow) and their latest tweets if you like.
24. Follow & Tweet Widget
This plugin display avatars of people who have recently followed your twitter account and tweeted your link. It would be useful when you have a new project launch and you need to encourage people to follow & tweet it by showing their Twitter avatars!
25. Google Buzz Widget – A jQuery Plugin
This is a jQuery widget for the brand new social network -Google Buzz- that you can embed anywhere to integrate your buzz stream into your page.
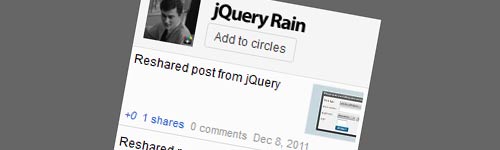
26. Google+ Activity Widget – jQuery Plugin
As Google+ API was just released a couple days ago, it is time to have a posts widget for it. So, this widget was created to display your profile and slides down your recent posts with any attached images.
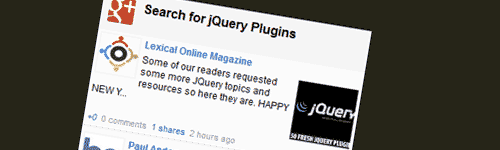
27. Google+ Search Widget
Highly customizable search widget for Google+ that is inspired by Twitter widgets. This widget searches across the body and comments of public posts and displays a summarized version of matching posts with any attached images.
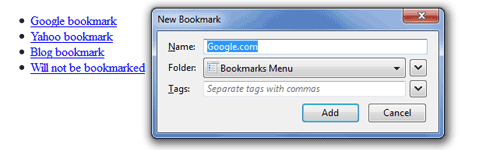
28. jQuery Bookmark script
Ever needed to add a button or link to your site which allows the user to save your site to their bookmarks/favorites ? Here’s just the script for you. Using jQuery, it works in Firefox 2+(tested), IE 6 (not tested), IE7(tested) and Opera 7+ (not tested). Unfortunately not all browsers support the action, so a generic “alert” has been added to inform the user.
29. jQuery customisable Share counter
A new jQuery social bookmarking plugin with customisable options and share counter.
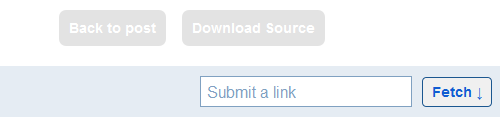
30. Digg Like URL Submitter Using JQuery and PHP
I want to create something that fetching the submitted url data, some kind that many social bookmarking have, beside facebook, the other famous one is digg, this image left is …
31. Floating social bar with jQuery and CSS
Today we’re going to show you how to make a fancy floating bar using jQuery and JavaScript, as the one you see when scrolling down on this page. From creating the PHP file to customizing the CSS, we will guide you across the several steps before you can complete this fancy floating bar ready to be implemented on your website and where you can place several elements, including social icons, information and more. Some other good examples of floating bars can be found at Meebo and Wibiya.
32. Nice And Simple Toolbar For Your Website With CSS3 And jQuery
Often it’s an hard thing to interface a website with the many available social services, but recently there are some famous blogs, like Abduzeedo and Mashable, that are using a fixed toolbar on …
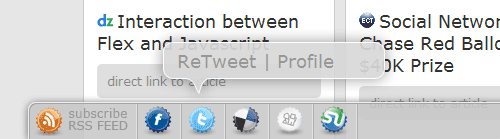
33. A jQuery Plugin for Custom, CSS Styled, Retweet Buttons
Retweet buttons are all over the internet now. They are a handy for giving visitors a quick way to share a post.Ideally, it would be possible to put together completely custom markup and styling for a button. That is the purpose of this plugin. It allows you to build your own button and style it however you like from the ground up
34. Juitter
Small size and faster than others Twitter widgetsLive mode, show what’s happening right now
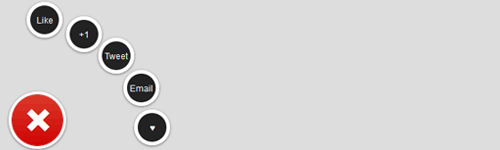
35. Path App Fly-out Menu using CSS3 & jQuery
I am a huge sucker for great ui design so I fell in love. The thing that really stole my focus was the awesome fly-out menu that is in the bottom left corner. This button is the main means of navigation in this app. It had not only some good features but also had smooth animations as well. Me being a noob to application development, googled if it was made in phone gap due to it heavy customization and no it wasn’t. It ‘apparenly’ has too advanced animations.
36. Tweet Blender – The Awesome Twitter Widget
Tweet Blender (http://tweet-blender.com) is an open source widget that allows to mix twitter streams from different people, hashtags, search results, and Twitter lists into a single conversation. After just 1 year in existence, the widget is currently installed on over 6000 sites and is shown to almost 1 million people every day.
37. Sponsor Flip Wall With jQuery & CSS
We are using PHP, CSS and jQuery with the jQuery Flip plug-in, to do just that. The resulting code can be used to showcase your sponsors, clients or portfolio projects as well.





































Hi,
Nice List/Docs.
thank you so much
It’s an remarkable article in support of all the internet users; they will obtain benefit from it I am sure.
What a stuff of un-ambiguity and preserveness of precious know-how on the topic of unpredicted
emotions.
Excellent . Thank you
Nice Collection, Thanks for share
Hi there,
I need something similar to #12 & #35. Both of those links are not working. Does anyone have something similar to these plugins? Please help me out. Pleaseeeeeeee….